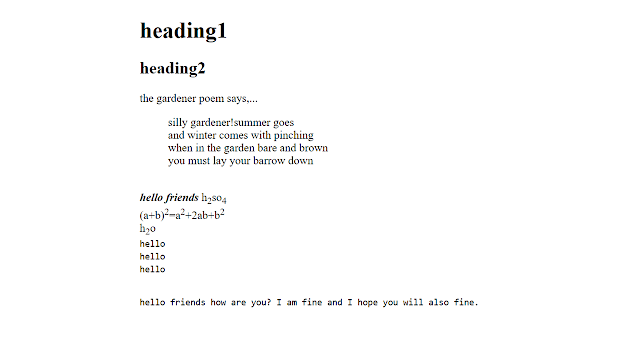
FY Bsc IT Practical 1 (A): Design a web page using different text formatting tags.

Code: <!DOCTYPE html> <html> <head> <title>different text formatting tags</title> </head> <body> <hgroup> <h1>heading1</h1> <h2>heading2</h2> </hgroup> <p>the gardener poem says,...</p> <blockquote> silly gardener!summer goes<br> and winter comes with pinching<br> when in the garden bare and brown<br> you must lay your barrow down<br> </blockquote><br> <b><i>hello friends</i></b> h<sub>2</sub>so<sub>4</sub><br> (a+b)<sup>2</sup>=a<sup>2</sup>+2ab+b<sup>2</sup><br> h<sub>2</sub>o<br> <kbd>hello</kbd><br> <code>hello</code><br> <samp>hello</samp><br><br> <pre>hello friends how are you? I am fine and I hope you will also fine. </pre><br><br> </body> <...